
Cards in a CSS Grid row
The basic difference between CSS grid layout and CSS flexbox layout is that flexbox was designed for layout in one dimension - either a row or a column. Grid was designed for two-dimensional layout - rows, and columns at the same time. The two specifications share some common features, however, and if you have already learned how to use flexbox, the similarities should help you get to grips.

How to Select Which Column to Use in Css
Adding a border between columns and rows in a CSS grid layout is a typical design pattern. While it's easy to achieve in a design tool like Figma, it comes with a lot of challenges in a development environment. Sure, there are a lot of manual, non-scalable ways to achieve this look.
CSS Grid row. gridautorows and gap by Ckmobile Geek Culture Medium
Definition and Usage The grid-row property specifies a grid item's size and location in a grid layout, and is a shorthand property for the following properties: grid-row-start grid-row-end Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS Syntax

CSS gridrowstart Property
Basics concepts of grid layout Relationship to other layout methods Line-based placement Grid template areas Layout using named grid lines Auto-placement in grid layout Box alignment in grid layout Grids, logical values and writing modes Grid layout and accessibility Grid Layout and progressive enhancement Realizing common layouts using grids

How to make different row heights in every other column using a CSS grid? Stack Overflow
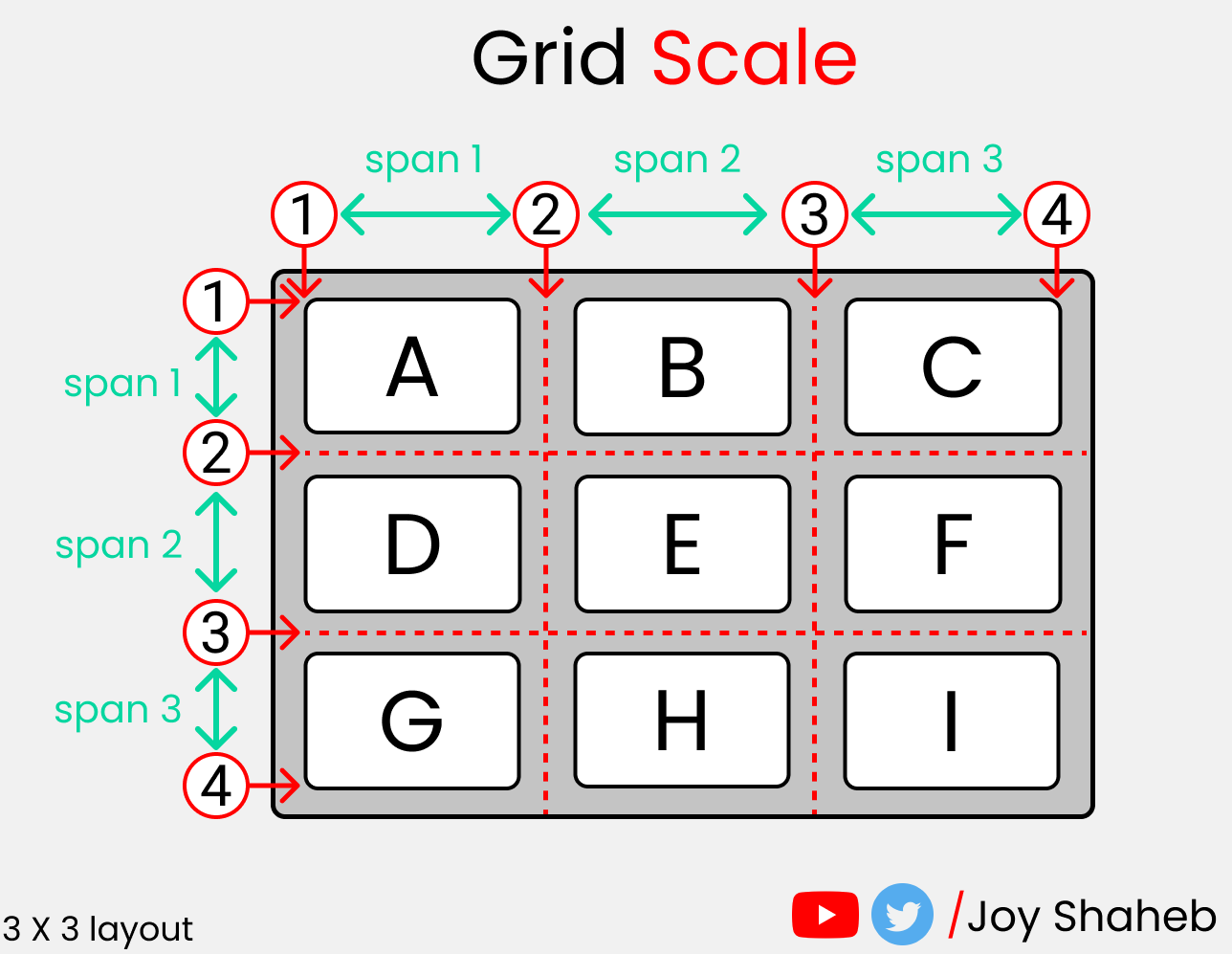
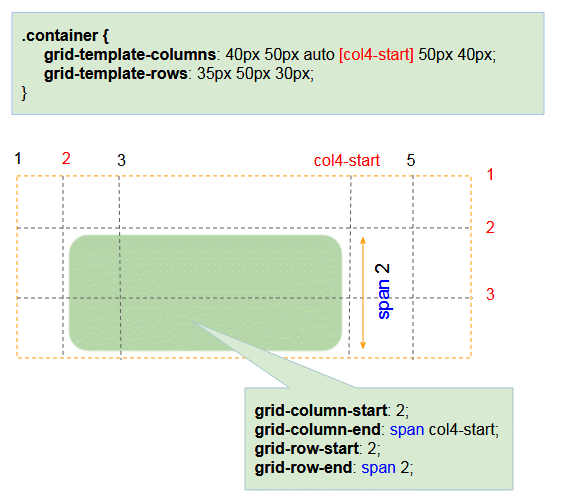
Let's bring our grid scale. We are dealing with columns - just focus on the columns, not rows. The Grid Scale. The default scale of every .box-* class is: grid-column-start : 1; grid-column-end : 2; /* The shorthand -> */ grid-column : 1 / 2. We can write this ☝️ in the span unit as well, like this 👇.

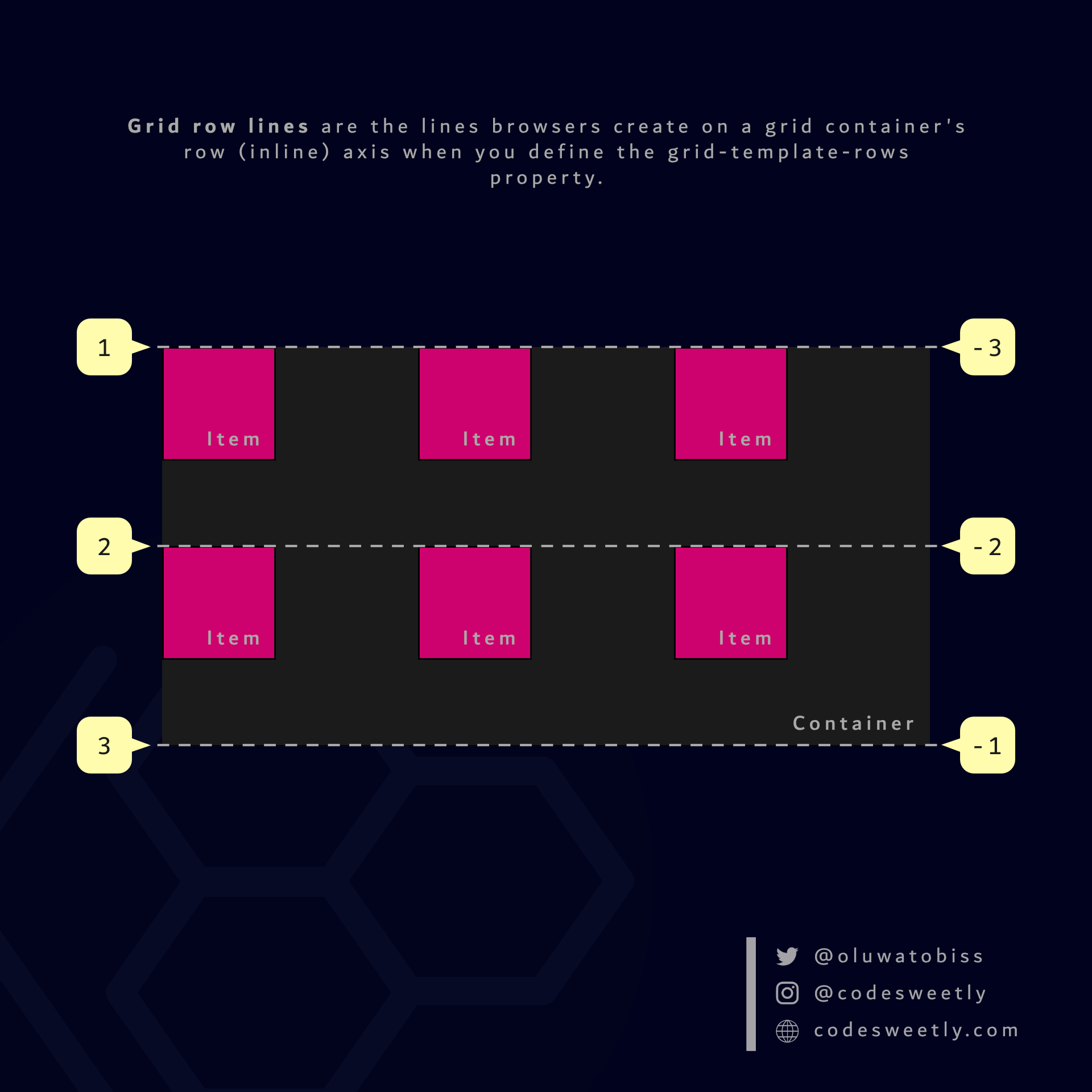
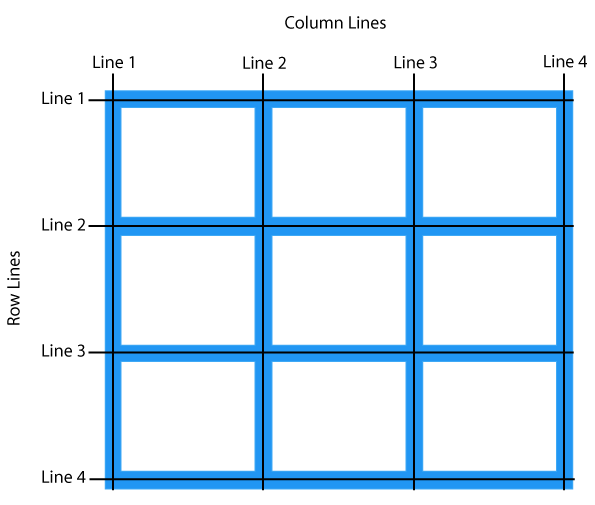
CSS Grid Lines What Is a CSS Grid Line? CodeSweetly
A grid is a set of intersecting horizontal and vertical lines defining columns and rows. Elements can be placed onto the grid within these column and row lines. CSS grid layout has the following features: Fixed and flexible track sizes You can create a grid with fixed track sizes - using pixels for example.

いろいろ columngap css 166565Css columngap explorer Imagejoshiaf
2,259 12 38 72 I guess it's not possible to style row/column of the grid, though you could wrap your spans into, say, divs and stretch them to occupy the entire width of the cell: > div { width: 100%; display: flex; & > span { justify-content: left; }} - Evgeny Timoshenko Jul 5, 2019 at 10:00

CSS Grid Cheat Sheet Illustrated in 2021🎖️
Named grid items can be referred to by the grid-template-areas property of the grid container. Item1 gets the name "myArea" and spans all five columns in a five columns grid layout: The columns in each row is defined inside the apostrophes, separated by a space. Note: A period sign represents a grid item with no name.

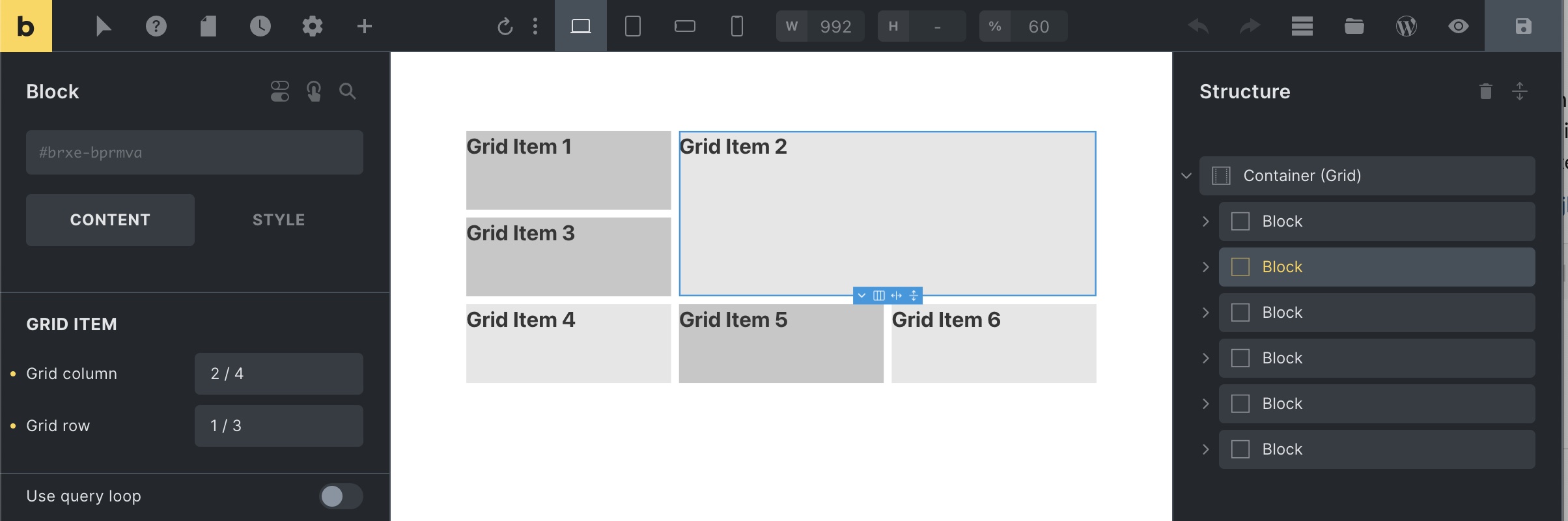
CSS Grid Layout Bricks Academy
Syntax grid-row:
[Solved] CSS Grid row/column gap on specific elements? 9to5Answer
Flexible Grids - CSS-Tricks is a book chapter that teaches you how to create responsive and dynamic layouts with CSS grid. You will learn how to use grid properties, grid areas, grid gaps, and more without specifying the exact number of rows or columns. This book is based on the popular CSS-Tricks website, where you can find more snippets and guides on CSS grid.

CSS Grid Cheat Sheet Illustrated in 2021🎖️
CSS Grid Layout Module Previous Next Header Menu Main Right Footer Try it Yourself » Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers.

CSS gridrowend Property
CSS grid layout is a two-dimensional layout system for the web. It lets you organize content into rows and columns and offers many features to simplify the creation of complex layouts. This article will explain all you need to know to get started with grid layout. What is grid layout?

CSS Grid Layout
Baseline Widely available. The grid CSS property is a shorthand property that sets all of the explicit and implicit grid properties in a single declaration. Using grid you specify one axis using grid-template-rows or grid-template-columns, you then specify how content should auto-repeat in the other axis using the implicit grid properties: grid.

CSS Grid Layout
Basic example The example below shows a three-column track grid with new rows created at a minimum of 100 pixels and a maximum of auto. Items have been placed onto the grid using line-based placement. HTML html

html CSS Grid row not recognized Stack Overflow
CSS Grid with Border Lines The first key piece is setting up a grid container when the view-state is larger than mobile. This is done using the following code on a service-grid wrapper:.

Learn CSS Grid?
Chris House on May 12, 2021 (Updated on Feb 9, 2023 ) Our comprehensive guide to CSS grid, focusing on all the settings both for the grid parent container and the grid child elements. Table of contents Introduction Basics Important Terminology Grid Properties Special Units & Functions Fluid Columns Snippet Animation Get the poster!